
GO
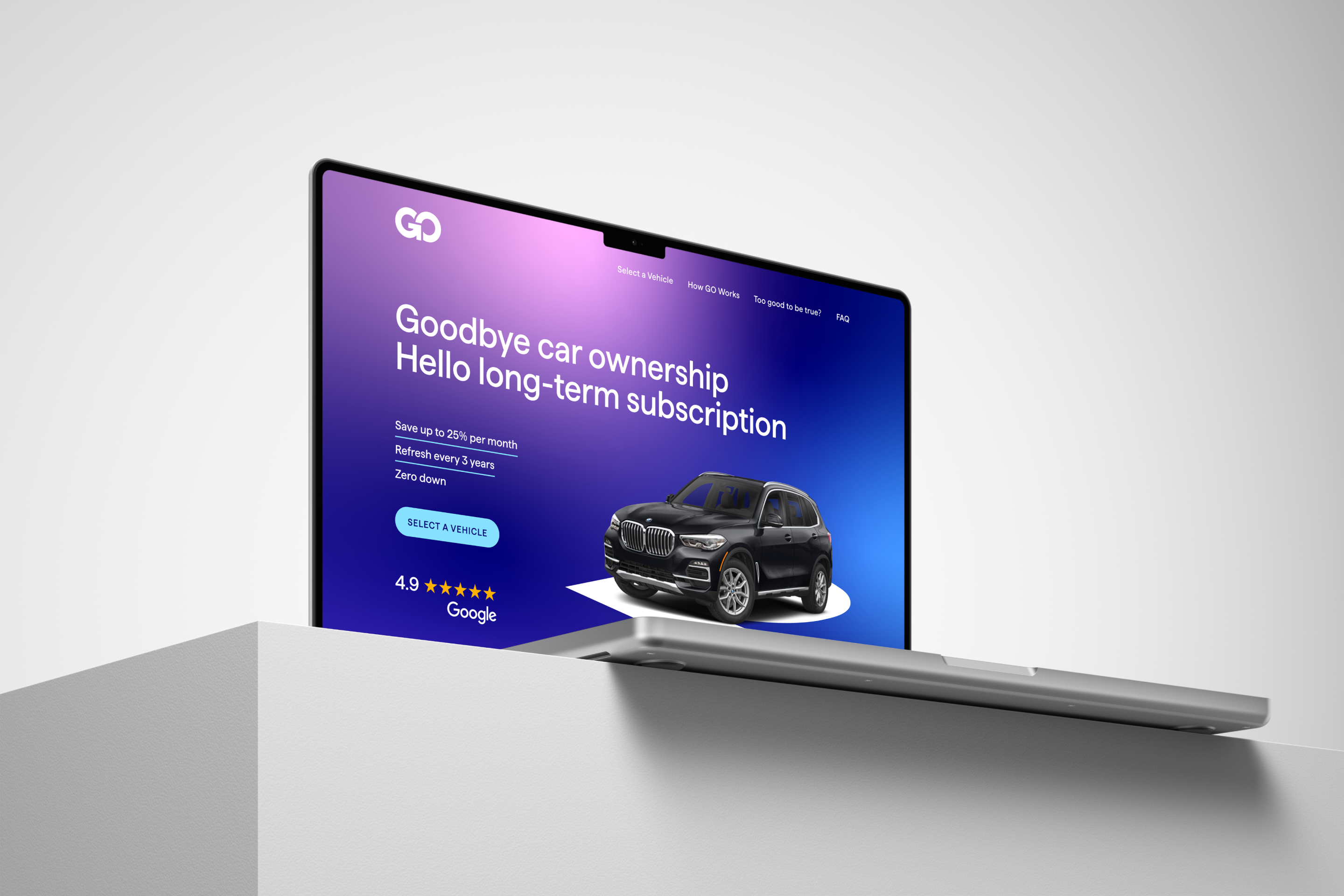
GO offers a new alternative to car ownership. No paperwork. No commitment. No stress.
Brief
We worked with GO’s team to develop a brand and digital experience that reflects the straight-up nature of GO’s business model. The result? An integrated, inclusive and smart decisioning platform that transforms how drivers find the right car for wherever they are, whenever they need it, and for however long it suits them.
deliverables
- Campaign creative
- UX/UI Design
- React application
- Digital platform
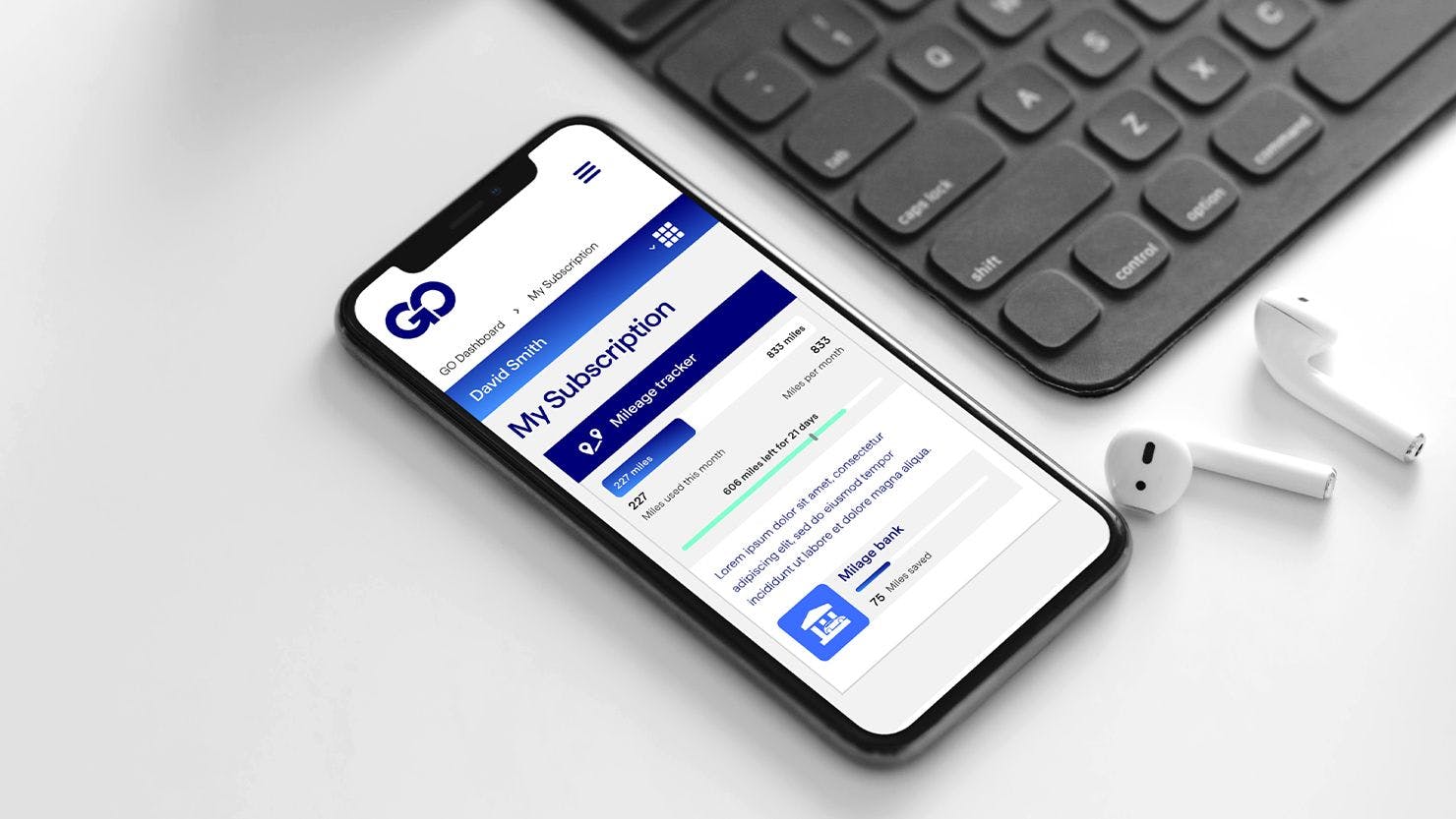
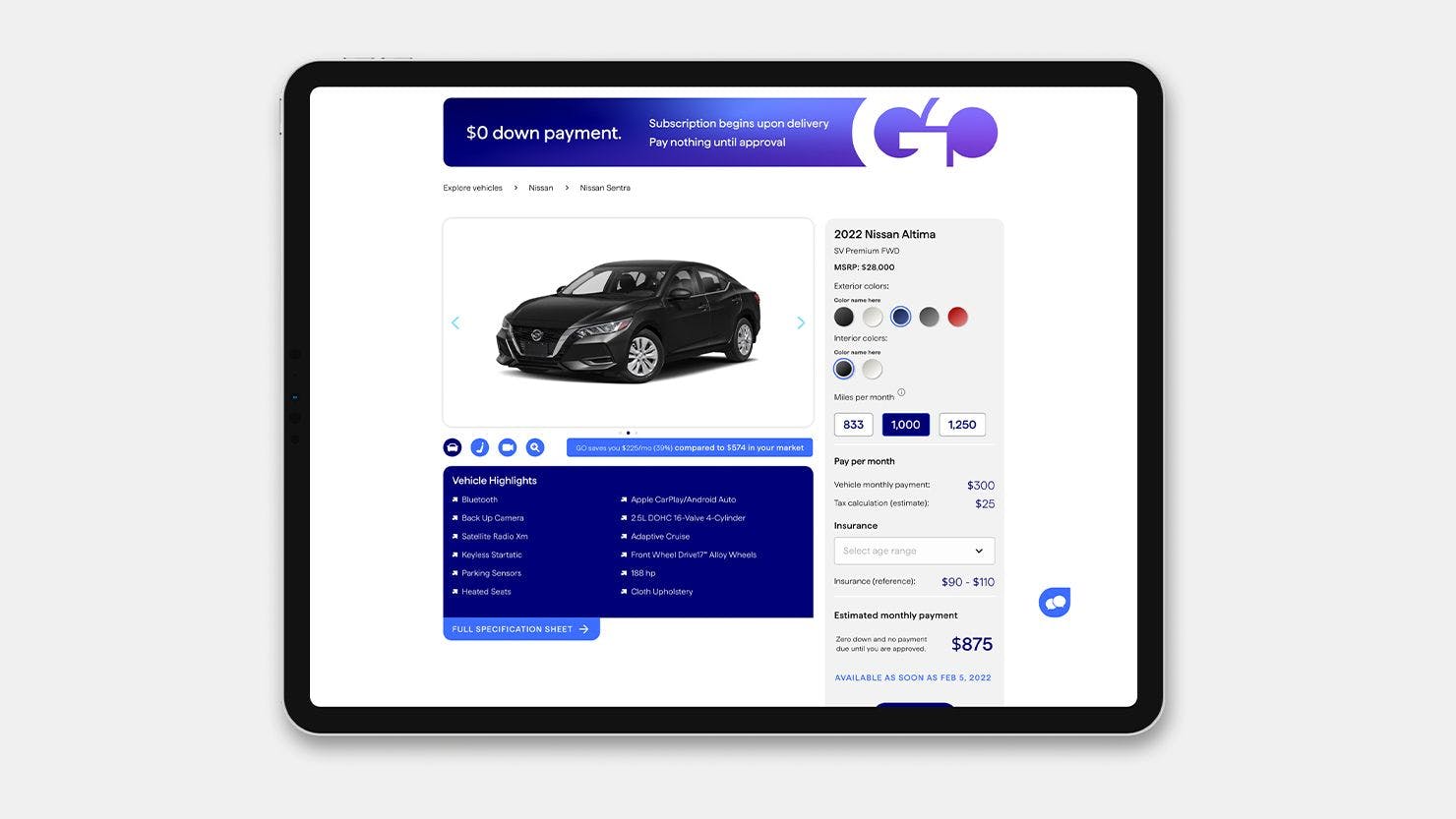
THE GO APP
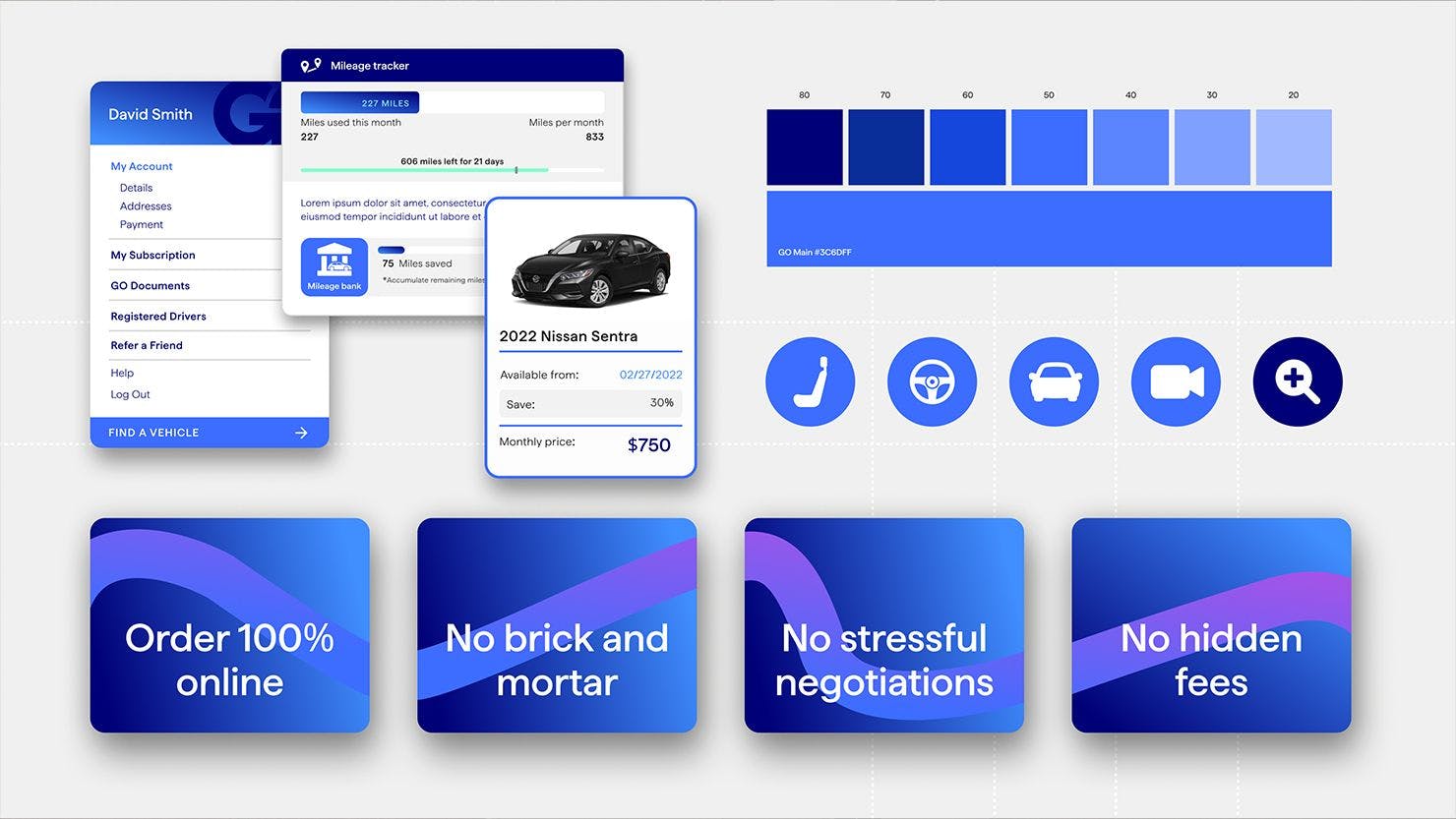
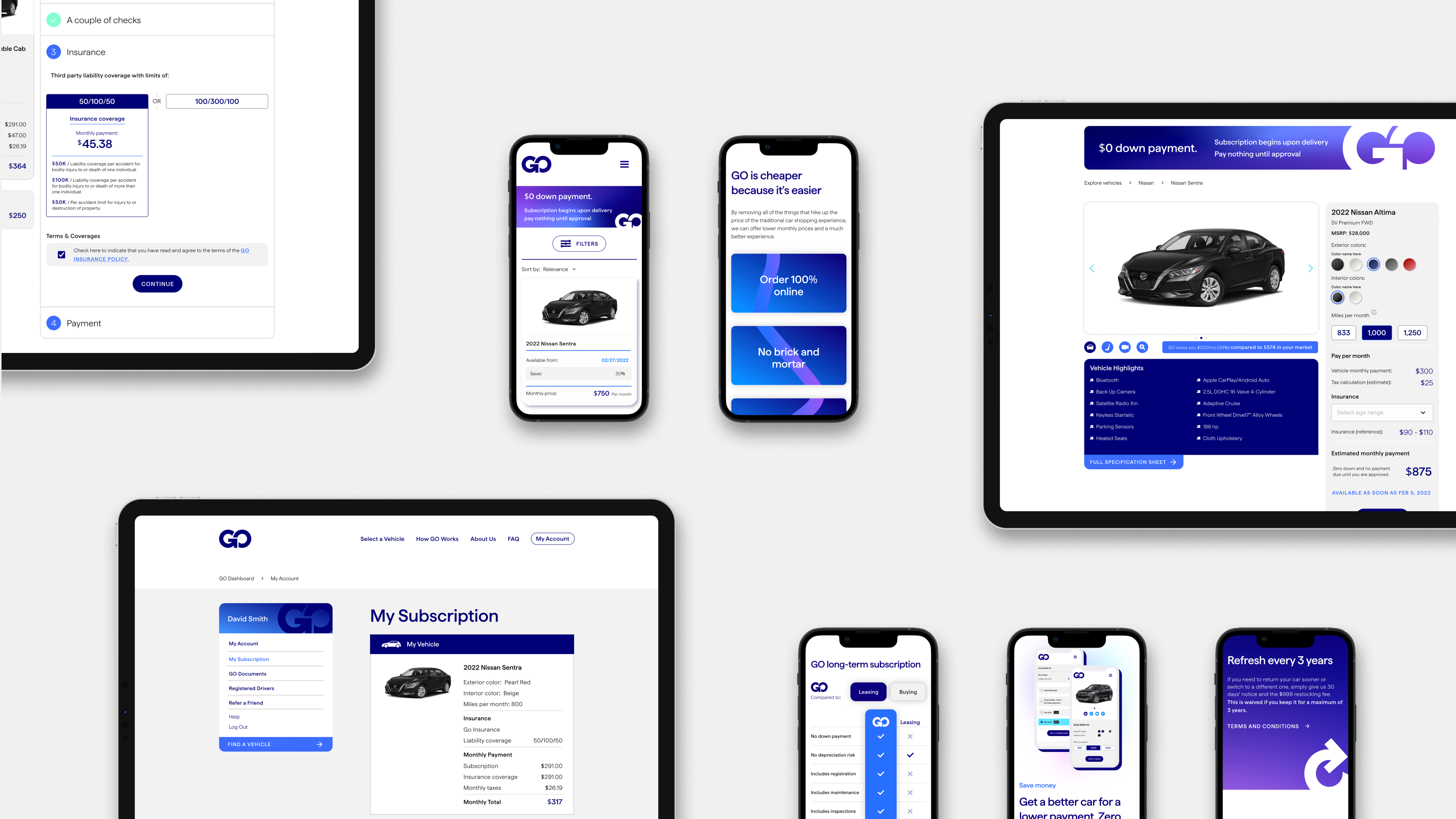
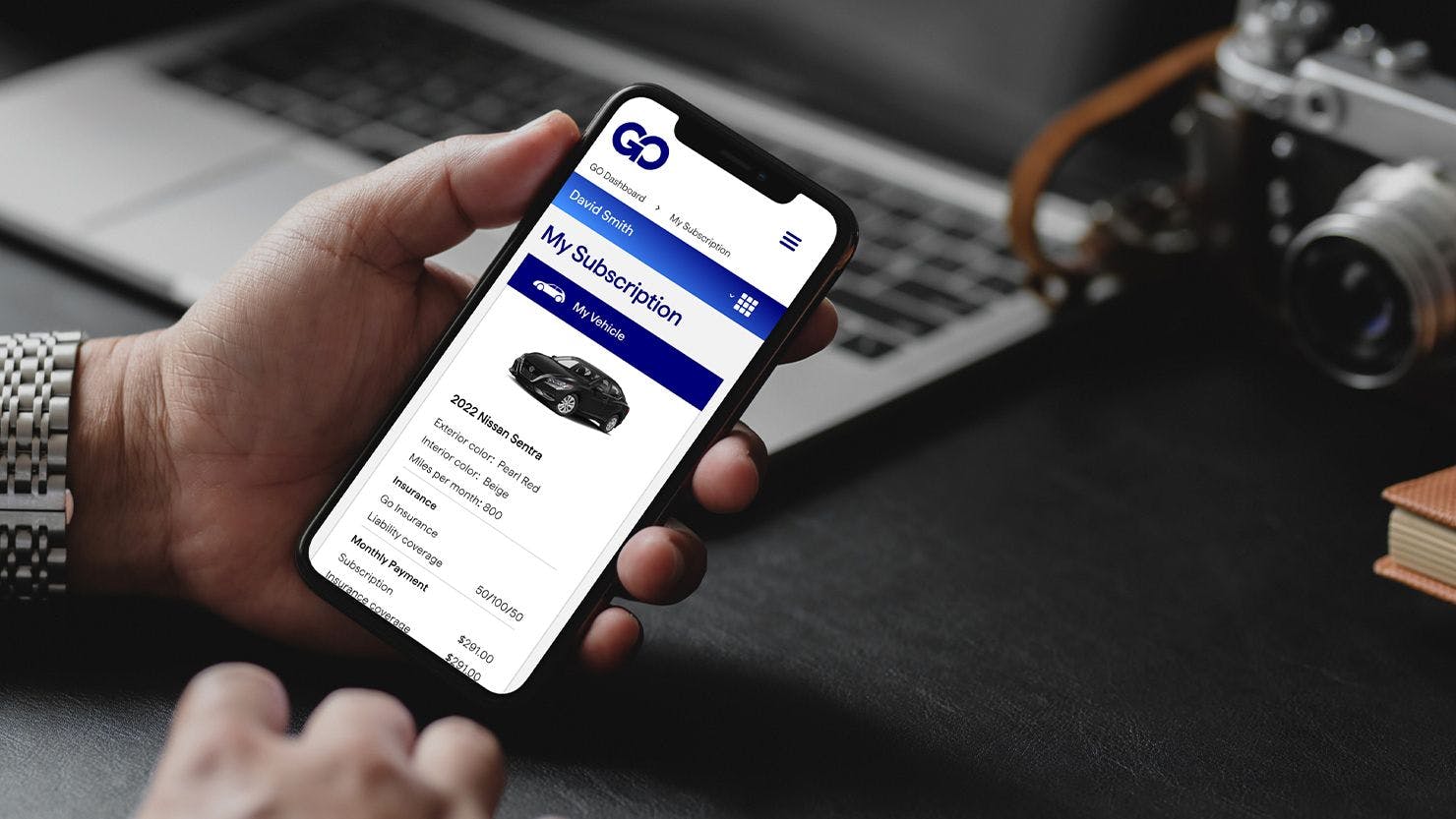
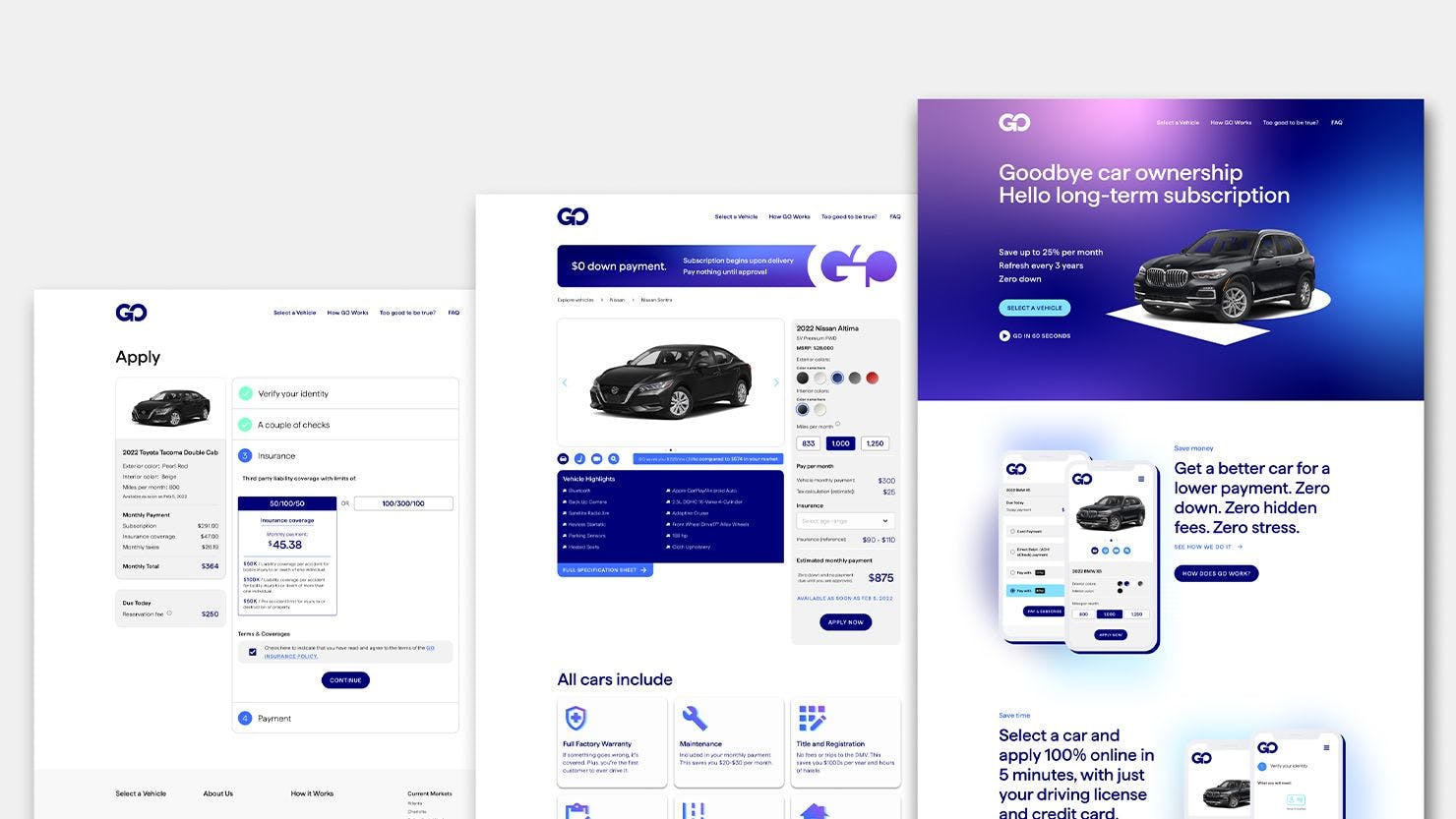
The application allows users to browse vehicles available in their zip code; select and configure the right version and package for them; generate a quote; and complete a self-service ID/ credit check through a smooth checkout process. Once the subscription is confirmed, users can track their delivery via the My Subscription portal, which is where they continue to manage their subscription once they have the car.


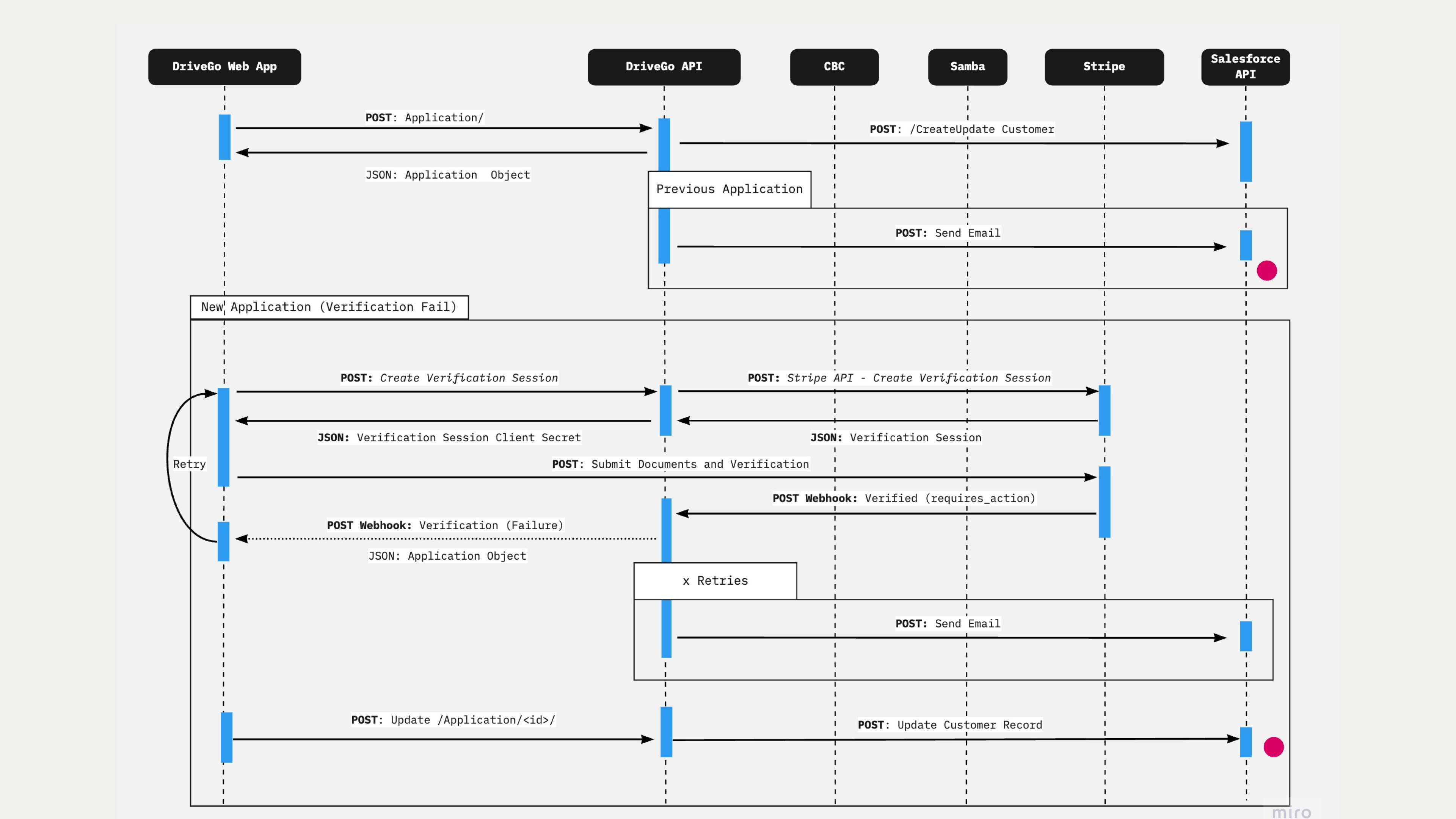
DEVELOPMENT & ENGINEERING
The technology stack for GO was devised and built with significant growth in mind, integrating key third party services to make sure any number of users can subscribe to a car in minutes. The backend supports this with a cost effective microservice-based architecture, built using NodeJS. The frontend, built using React, gives GO the ability to provide real-time feedback throughout the car buying process, helping to prevent high value abandoned carts.

THE CHECKOUT JOURNEY
The checkout flow for GO was a unique design and technical challenge. It’s a self-service experience that requires a bespoke insurance quotation, drivers license ID, credit checks, and credit card payment. We overcame these challenges with a a multi-step journey designed to guide and support the user through the process, complete with messaging around how long each step takes and steps sections to maintain a clear and intuitive checkout process.

TONE OF VOICE
GO are in the business of finding clever ways to make things simple, so their TOV needed to be trustworthy, straight-talking and occasionally smart.


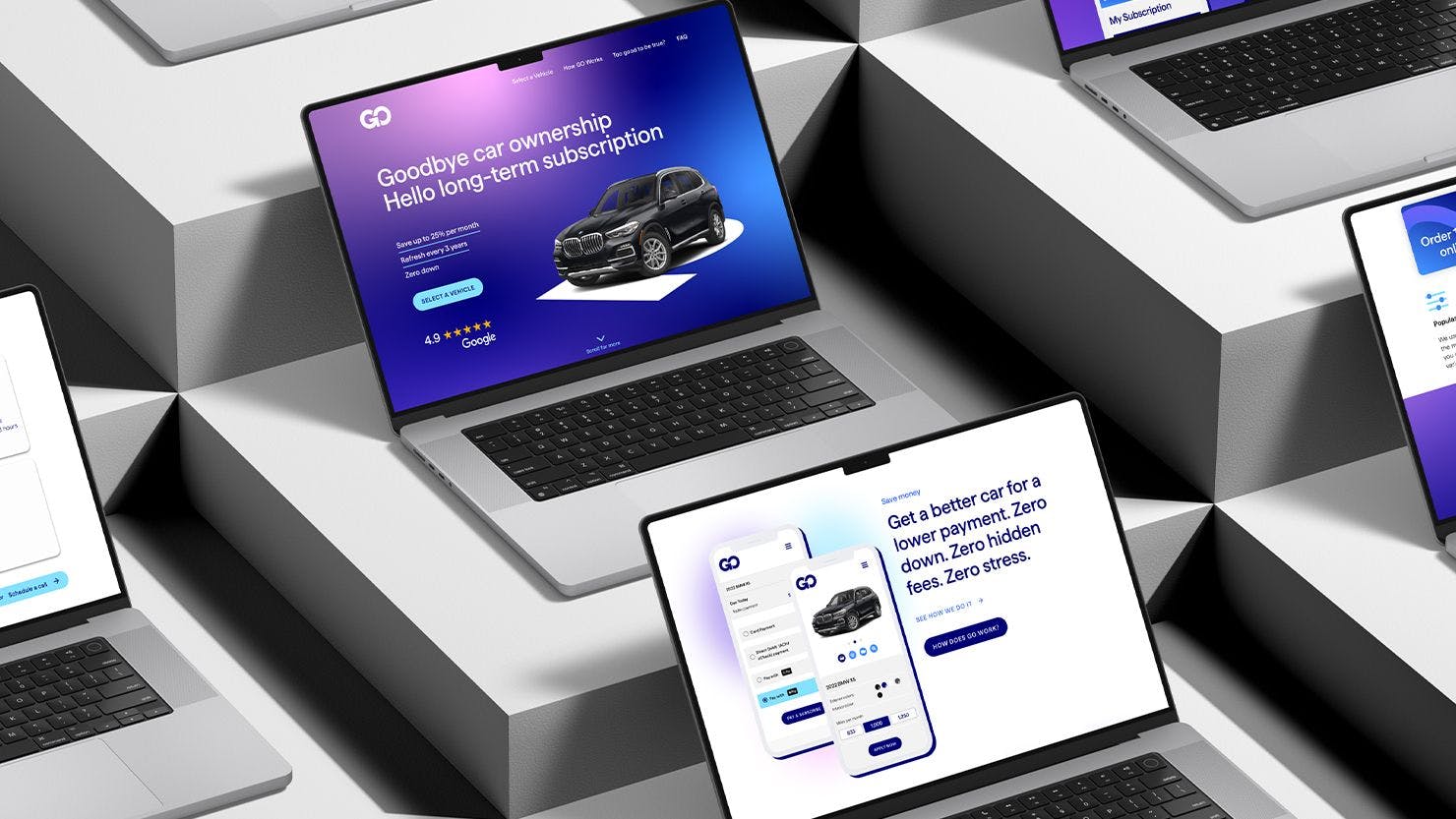
UI DETAILING
Brand decisions played an important role in shaping the design of the user interface (UI) on the website, as well as throughout the reservation journey. The brand's visual identity was translated into design elements to guide the user’s experience. GO’s brand impacted the layout, structure and functionality of the UI elements. Buttons, navigation menus, forms, and all the other interactive components were designed to be consistent with the GO aesthetic. The entire reservation process, form fields, progress indicators, confirmation messages, and any other touchpoints users encounter during the booking process are all an extension of the brand experience.